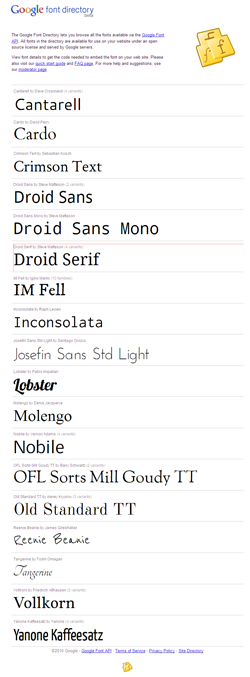
Rengeteg fontos dolgot jelentett be tegnap a Google. Egy-kettőre én is kitérek ezen a blogon. Az egyik mindjárt egy valóban fontos dolog: a Font API és a hozzá kapcsolódó Google Font Directory. A kiváló minőségű, ingyenesen hozzáférhető és alakítható webes fontkészleteket a Google olyan formában kínálja a netezőknek, hogy azokat tényleg pofon egyszerű beilleszteni bármilyen webfelület sablonjába.
Lassan tehát megszűnhet a web-safe fontok hegemóniája a neten. Nem mintha bajunk lenne az Ariallal vagy a Verdanával, de a minőségi alternatívák megjelenése mindenképpen jót fog tenni a webnek.
 A Webisztán postcímeit 10 másodperc alatt alakítottam át Droid Serif betűtípusra. Ehhez mindössze a html-be és a css-be kellett egy-egy sort beszúrni. Ráadásul még IE6-ban is működik a dolog. A fejlettebb böngészőkről nem beszélve. A lényeg itt tényleg az egyszerűség és az akadálymentes működés. Próbáljátok ki!
A Webisztán postcímeit 10 másodperc alatt alakítottam át Droid Serif betűtípusra. Ehhez mindössze a html-be és a css-be kellett egy-egy sort beszúrni. Ráadásul még IE6-ban is működik a dolog. A fejlettebb böngészőkről nem beszélve. A lényeg itt tényleg az egyszerűség és az akadálymentes működés. Próbáljátok ki!
Az egész csak azért ennyire flott és gördülékeny, mert a Google Font API a háttérben elvégzi a betű konvertálását, formázását. (A magas minőségű fontok egyébként támogatják a CSS3 új funkcióit, így például a szövegforgatást, árnyékolást stb is.)
A Google Font Directory lehet a jövőben az egyik fontos lista, amiben szabadon felhasználható, kiváló minőségű fontok közül válogathatunk. Ehhez persze arra lesz szükség, hogy a világ fontdizájnerei közül a legjobbak beküldjék egy-két jobban sikerült, szabad felhasználásra érett munkájukat.
A minőségi open source fontok publikálása mellett még egy fontos bejelentése volt tegnap ebben a témában a Google-nak: a TypeKittel karöltve megnyitják a WebFont Loader JS-libet (github), így a font betöltődésének módja, renderelése - akár böngészőtípusonként eltérően - alakíthatóvá válik. (Merthogy ugye a Firefox például előbb tölti be a web safe fontokat, és csak utána rendereli újra a letöltött új fontokkal az oldalt, ami nem egy szép megoldás. Ennek orvoslására pl érdemes beizzítani a WebFont Loadert.)
Az már most látszik, hogy a Google tegnaptól fogva határozottan és masszív támogatással, open source megoldásokkal és jól dokumentált API-kkal segíti az új, HTML5+CSS3 alapú világ terjedését.
Ez pedig teljes mellszélességgel támogatandó törekvés.

sevcsik 2010.05.20. 11:04:57
keserumandula · http://sarnyai.hu 2010.05.20. 11:15:30
konyvelomo 2010.05.20. 11:22:23
hírbehozó · https://webisztan.blog.hu/ 2010.05.20. 11:27:29
konyvelomo 2010.05.20. 11:41:17
Nakhchivan 2010.05.20. 11:43:24
hírbehozó · https://webisztan.blog.hu/ 2010.05.20. 11:44:11
ihatethisindapassthingy 2010.05.20. 12:03:53
2010.05.20. 12:44:01
StavrosMenace 2010.05.20. 12:45:00
Nakhchivan 2010.05.20. 12:51:57
Hanzo The Razor 2010.05.20. 13:00:07
Juhat · http://borozunk.hu 2010.05.20. 13:17:09
fejlesztes.atti.la/a-betutipusok-forradalma
fumar sharif (törölt) 2010.05.20. 14:42:40
Dami123 · http://endami.blogspot.com 2010.05.20. 15:53:53
Dami123 · http://endami.blogspot.com 2010.05.20. 16:30:24
hírbehozó · https://webisztan.blog.hu/ 2010.05.20. 16:37:44
SyP 2010.05.21. 10:25:03
Dami123 · http://endami.blogspot.com 2010.05.21. 11:33:33
googlecode.blogspot.com/2010/05/introducing-google-font-api-google-font.html
mizrolist 2010.05.21. 21:23:31
énakaroklenniazadminisztrátor007 2011.01.21. 15:28:08
Minden valamire adó programozó ezt használja. ;)
cufon.shoqolate.com/generate/