 Röviden: sehogy. Mondom hosszabban.
Röviden: sehogy. Mondom hosszabban.
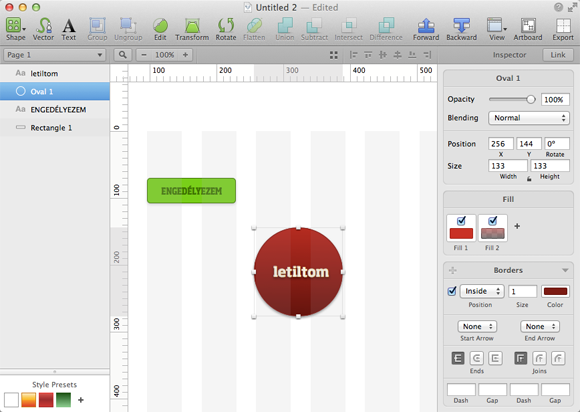
A Sketch mindenekelőtt egy nagyon jó szoftver azoknak, akik alapvetően a Photoshopot eddig is interfésztervezésre használták. Amikor néhány hónapja letöltöttem a Sketcht, az első benyomásom az volt, hogy ez egy olyan grafikus szoftver, ami tényleg pont azokat a funkciókat támogatja, ami egy ilyen munkához kell.
Felhúzok egy gridet, majd elkezdem tervezni benne a felületet. A Photoshopból ismert layer/styling megoldásokkal tudunk előrehaladni. Lehet vektorosan is dolgozni vagy maszkolni benne. A lényeg, hogy a beállítások, eszközök sokkal inkább úgy vannak felkészítve, hogy a kész elemekből könnyebb legyen css-be fordítani a stílusjegyeket, a struktúrából pedig könnyebb legyen nekiugrani a html-nek.

Én nagyon gyorsan és nagyon precízen tudok dolgozni a Sketchben. Sokkal közelebb van a sitebuildhez a szemlélete, mint a Photoshopnak. Mint írtam, nagyon gridorientált és css orientált a grafikai eszköztár. Ami hatalmas segítség.
Ugyanakkor ami problémát jelent, hogy Photoshophoz szokott grafikusokkal, sitebuilderekkel nehéz együttdolgozni, lévén psd-t nem tudunk menteni a Sketchből, csak eps-t, png-t vagy pdf-et. Illetve tudunk fordítani CSS attribútumokat is a grafikai megoldásokból.
A Sketch tehát a magányos maces farkasoknak jó eszköz. Vagy ha van olyan cég, ami bevállalja, hogy minden grafikusnak és sitebuildernek vásárol egy-egy példányt, akkor az már alapja lehet egy hatékonyabb munkavégzésnek.
A Sketch ugyanis jóval olcsóbb, mint a Photoshop licenc. Ötven dollárt kell kicsengetni a teljes verzióért. Az ingyenes próba 15 napig működik.
Én egyelőre ott tartok, hogy bár olyan projektekhez, amin egyedül dolgozom, már sokszor a Sketcht használom. De megtartottam a Photoshopot is, mert végső soron még mindig a psd az a formátum, amiben grafikus munkákat egy többszereplős projektben is jól lehet tilitolizni.
Akik Sketchet használnak, azoknak mondom, hogy van már klassz iOS 6 template. De persze megcsinálhatjuk magunk is.
Bemutató a Sketch jellemzőiről itt. Plusz egy húszperces videó az alapokról:

SplitGuy 2013.03.16. 11:05:09
zuppe 2013.03.26. 11:03:54