2006 májusában indult el a Webisztán, ami két korábbi blog (Blumi Sztahanovja és az én Hírbehozóblogom) utódjaként született meg, ezzel a posttal.
A blog dizájnját Blumival találtuk ki, és jórészt ő is buildelte. A fejléces robotos életérzést pedig Etele (az Index akkori dizájnere) tervezte.
Az évek folyamán bár rendszeresen voltak kisebb változtatások a blogon, nagyobb ráncfelvarrásra valahogy soha nem került sor. Szerintem amúgy azért, mert elég időtállónak bizonyult a dizájn. A 14 pixeles Arialok, az élénk alapszín akkoriban még forradalminak számítottak. Abban a korban a mütyür fontméretek és a baltával faragott színek világát éltük. Nem csoda, hogy mozgalomnak számítottak a "big is beautiful" vagy a "kevesebbel többet" dizájnfundamentumok.
Most, hogy nekiálltam kicsit átgyúrni a CSS-t, találtam egy csomó érdekes kódmaradványt. Sok kikommentezett korábbi próbálkozást, megjegyzést, és egyedi stílusosztályokat olyan dolgok megjelenítésére, mint a delicious feed vagy a lastfm widget. A Turulmeme vagy a Feedburner, stb stb.
A Webisztán htmljében és cssében rengeteg ember megfordult az elmúlt 7 év alatt. Blumi mellett a komplett indexes és bloghus fejlesztőcsapat több generációja toldozgatta a kódot ezzel-azzal. A dizájnerekről és sitebuilderekről nem beszélve.
A Webisztán mindig is ilyen kísérleti terepe volt a Blog.hu fejlesztésének. Nem véletlen, hogy a mai napig a Blog.hu sablonválasztójában megtalálhatóak a webisztános első preview-k.
Jó, de most végre rászántam magam, hogy egy-két ponton újrahegesszem a blogot. Olyan ez, mint hét év után felmenni a padlásra, és végignézegetni a poros kacatokat. Aztán meg kiderül, hogy bár 7 év sok idő, de a dolgok alapvetően azért mégsem változtak.
Több nap gondolkodás után arra jutottam, hogy alapjaiban meghagyom a dizájnt, sőt, a telekommentelt, kusza kódot fogom folytatni, gyúrni tovább. Kicsit takarítgatok csak a kacatok között. Leszámolok például végre a háromhasábos layouttal, kicsit újragondolom a színeket, az élményvilágát a blognak. És persze a robotot...
A robot nehéz ügy, mert a hét év alatt elkallódott a eredeti psd. Bármennyit kerestük Etele és én is, egyszerűen elveszett. Szerintem még a fekete MacBookjával mehetett az örökkévalóságba. De ez is csak sejtés.
Ami fennmaradt, az Etele b változata a fejlécre, a pórul járt robottal:

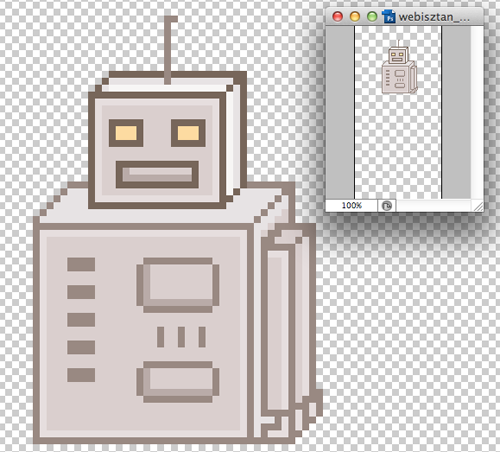
A lényeg, hogy rászántam magam, hogy más perspektívákból újrarajzoljam a mascotot. Az egyetlen esély arra, hogy máshogyan is használhassam a robotot, ha magam építem újra. Neki is láttam. Pixel by pixel.
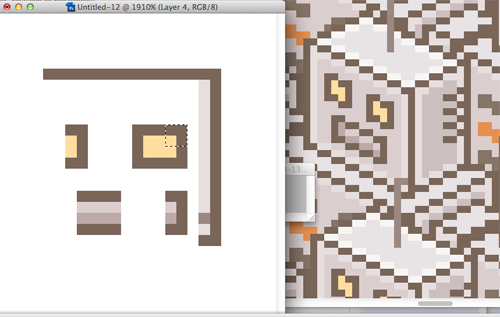
Jobb oldalon az eredeti, fejléces. Bal oldalon az újrarajzolás első fázisa.

Ez az egész pixelszintű, nem vektoros dizájnolás persze nem csak nagyon aprólékos odafigyelést igényel, de nagyon alapos számolgatást is. Jelenleg itt tart a dolog:

Ha újrakezdeném, biztosan sokkal többet számolgatnék előtte arányokat, mint most tettem. De azért szerintem nem olyan rossz első nekirugaszkodásra.
Bár a blog fejlécét egyelőre módosított formában, de megtartom, szükségem lesz ezekre az új robotokra. Például fogok tudni végre értelmes pólót készíttetni belőlük. Vagy ugrálhatnak majd a láblécben.
A Webisztán 7 projekt egy csomó más alprojektet is hozott az elmúlt napokban. Nemkonvencionális css használat, animgifek és sound design... De ezt majd egy következő postban.

schmittpál 2013.02.24. 15:56:12
etele · http://index.hu 2013.02.25. 13:56:32
Ray · flavors.me/raymund 2013.02.27. 23:52:47
ADAMEX · http://www.adamexdesign.hu 2013.02.27. 23:53:07
pnc 2013.02.28. 00:12:42
+ ez a komment form is kicsit szedett vedett meg.
illetve kerdem itt is: mik ezek a linkek itt alul?