
Ha a nagy platformok fejlesztői képtelenek uralni egy fontos problémakört, képtelenek hatékony megoldásokkal előállni, majd jön a közösség, és megoldja. A Responsive Images Community Group arra jött létre, hogy a reszponzív dizájnok korában az egyik legégetőbb problémára, a képkezelésre adjon hathatós megoldást.
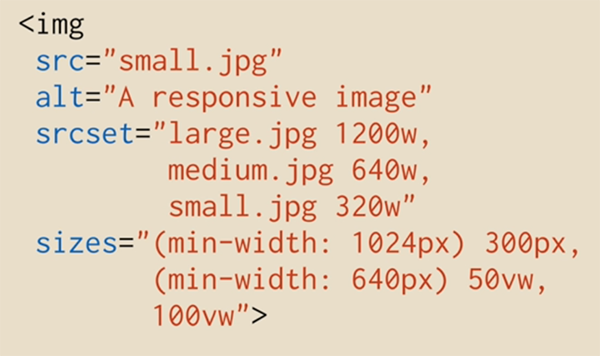
A <picture> és srcset/sizes bevezetése végre egy okos megoldás arra, hogy htmlből lehessen kezelni a különféle kijelzőméretek, különféle felbontások kérdéskörét. A problémát nem csak az adja, hogy különféle felbontásokon és különféle képernyőméreteken kell megjeleníteni ugyanazt a képet, hanem az is, hogy különféle eszközök és felhasználók különféle adatátviteli preferenciákkal rendelkeznek (adatátviteli sebesség, adatátvitel költségessége). Illetve a képernyőarányok és layoutok változása portrait és landscape módban is más ás másfajta képkezelést igényel. Ezen provblémák uralása nélkül a képet használó reszponzív dizájnok nem nyújtanak jó élményt a felhasználók kisebb-nagyobb csoportjainak.
A részletes dokumentációt itt lehet elolvasni.
Illetve kötelező tananyag mindenkinek, aki webdizájnnal, frontend fejlesztéssel foglalkozik: Matt Steele összefoglalója a picture element létjogosultságáról és felhasználási lehetőségeiről:
