 A UI framework első publikus verziója (demók és dokumentációk) már tartalmaz egy csomó olyan okosságot, ami sokat segíthet azoknak a mobilra fejlesztőknek, akik eddig szenvedtek azzal, hogy egy szép, funkcionális, használható interfészt készítsenek mobilalkalmazásukhoz.
A UI framework első publikus verziója (demók és dokumentációk) már tartalmaz egy csomó olyan okosságot, ami sokat segíthet azoknak a mobilra fejlesztőknek, akik eddig szenvedtek azzal, hogy egy szép, funkcionális, használható interfészt készítsenek mobilalkalmazásukhoz.
A következő fícsöröket lehet jelenleg próbálgatni: theming and layout, headers/footers, form controls, dialogs, list views, events, transitions.
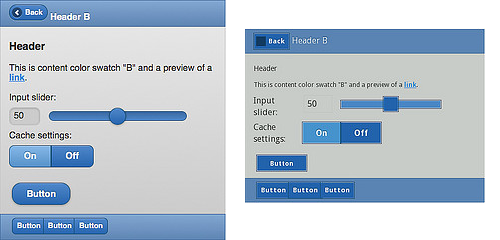
Érdekes, hogy bár a jQuery komolyan kihasználja a html5-ben és css3-ban rejlő lehetőségeket, nem mondanak le a gyengébb böngészőkről sem. Íme egy példa arra, hogy hogyan néz ki egy fejlett és egy kevésbé fejlett mobilböngészőn ugyanaz a felület:

Szerintem különösen jól sikerültek a form elementek. Érdemes többféle mobilböngészőn/platformon végigkattintgatni a demót.
A jQuery Mobile projekt egyik legnagyszerűbb fícsöre, hogy a mobilplatformok nagyon széles körét támogatja: iOS, Android, Blackberry OS 6, webOS, Fennec és Opera Mobile. A következő verzióra ígérik az automatikus Themerollert is, amivel pofonegyszerű lesz megváltoztatni a mobilalkalmazásunk alaptémáját.
Azt nemmondanám, hogy a mostani alfa verzió minden ízében működőképes. De annyi bizonyos, hogy az irány jó és támogatandó. Remélhetőleg szebb és barátságosabb mobilfelületek készítésére fogja ösztönözni ez a framework a fejlesztőket.
