Nagyon sok olyan esettel találkozom, amikor a reszponzív layoutokat, frameworkoket azért kezdik el használni site-ok építésénél, mert így legalább le van tudva ez az eszközfragmentációs probléma. Mindenki nagyon meg van rettenve újabban attól, hogy nagyon sokféle eszköz létezik a világban.
Legutóbb az ős iPhone-júzerek ébredtek rá arra, hogy egy kijelzőméretnél és felbontásnál több létezik a világon. "Úristen, valamit kezdenünk kell azzal, hogy a tartalmunk nem úgy néz ki iPhone 5-ön, mint iPhone 6 Plus-on". Nyilván egy ős androidos ezen picit mosolyog, hiszen ezzel a problémával az Android platformon már jóideje szembesültünk.
Az az állításom, hogy újabban sokan átestek a ló túloldalára. A reszponzív dizájnok jelentős része kinéz valahogy minden felbontáson és képernyőarányon, de felülettervezési szempontból ez a "valahogy kinézés" nem elég jó megfejtés.
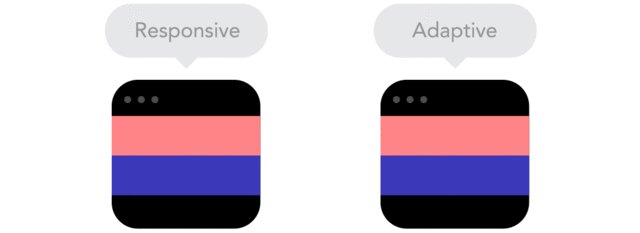
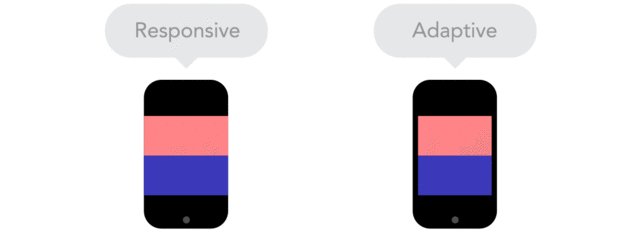
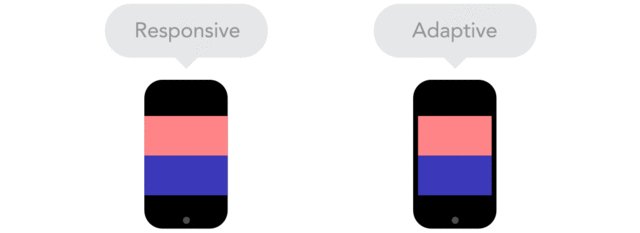
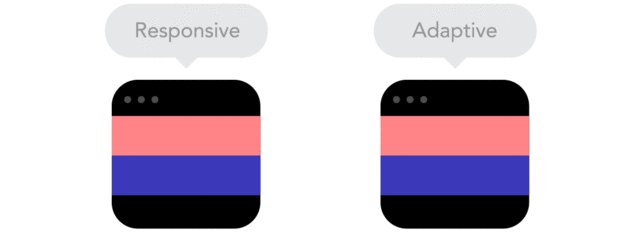
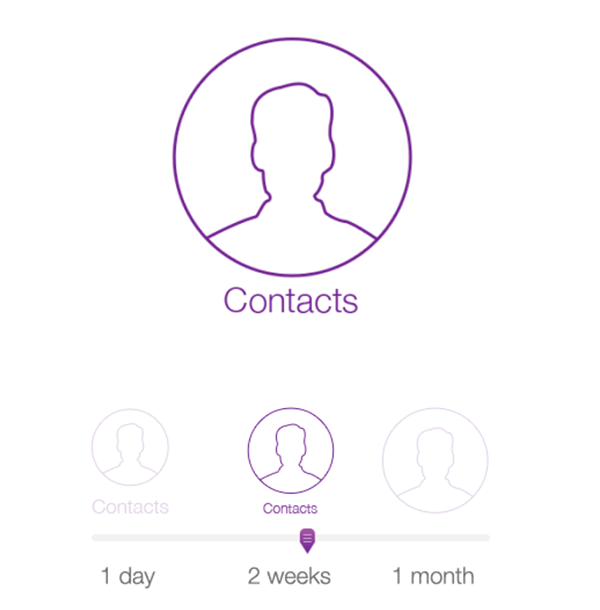
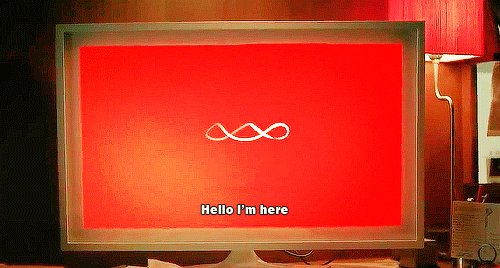
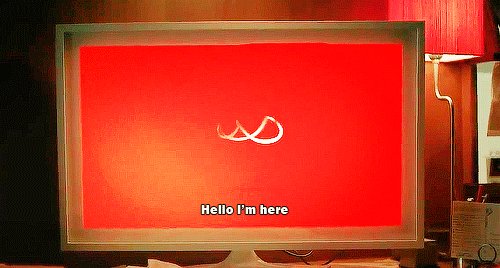
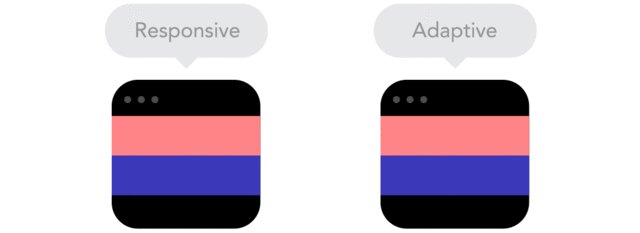
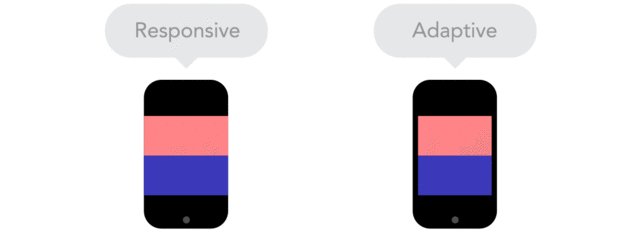
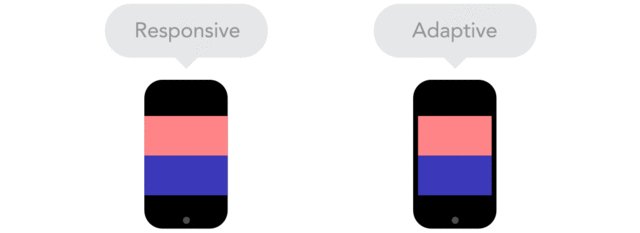
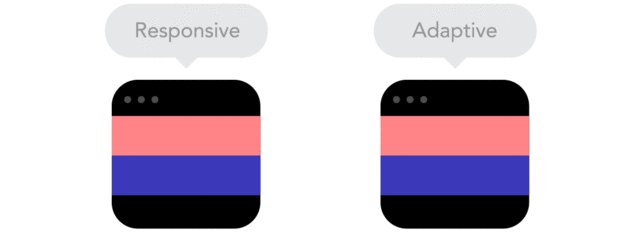
Mindenekelőtt egy állatorvosi lovat vennék elő a téma megvilágításához. A Co.Design idei egyik legnépszerűbb cikke az volt, amiben azt szemléltették, hogy miért jó a reszponzív dizájn. Ideidézném az egyik illusztrációjukat:

A fenti ábrához azt a magyarázatot fűzték, hogy "míg a reszponzív dizájnok akadásmentesen méreteződnek át, addig az adaptív dizájnok ugranak egyet, amikor átméretezzük a böngészőablakot vagy a viewportot."
Hát ez igaz, viszont azt a kérdést szeretném feltenni, hogy a tesztelést leszámítva mikor fodul elő, hogy egy mobiltelefon változtatja a felbontását, viewport méretét vagy fizikai méreteit. Illetve hányan tüntetnek az utcán amiért ha átméretezik a desktop böngészőjük ablakát egy bizonyos ponton megváltozik az oldal elrendezése.
Ez a legnagyobb szemfényveszés, amivel a reszponzív dizájn létjogosultságát magyarázni szokták. Egyben rávilágít arra is, hogy miért jobbak az adaptív dizájnok, mint a reszponzívak. De előbb nézzük is, hogy mit értünk ebben az összehasonlításban adaptív dizájn alatt.
Az adaptív dizájn is reszponzív, csak éppen egy sokkal rigidebb szemléletben, mint a reszponzívnak mondott fluid dizájnok. Az adaptív dizájnok esetében a következőképpen járunk el:
1. Kutatás
Mielőtt bármilyen oldal tervezéséhez nekiállunk, nagyon fontos, hogy megértsük, hogy az oldalunkat, alkalmazásunkat milyen eszközökön fogják döntő többségben használni. Nem csak a böngészőkre érdemes itt kitérni, hanem a tipikus hardverkörnyezetekre is. Ide véve a képernyőfelbontásokat desktopon és mobilon. Az esetek túlnyomó többségében a következőt fogjuk találni:
- Az emberek döntő többsége desktopon landscape módban (16:9 körüli arányban) és teljes böngészőszélességben nézi az oldalakat
- Az emberek többsége desktopon vagy 1024-1280px, vagy 1280-1440px, vagy 1440-1920px széles monitoron nézi a tartalmunkat.
- Mobilon az emberek zöme portrait módban használha az oldalunkat, jellemzően 9:16 körüli kijelzőarányon
- Az emberek többsége mobilon 320-640 nem-retina, illetve 640-720 vagy 720-1081px retina kijelzőkön (portrait szélesség) nézi az oldalunkat.
Tudom, tudom. Vannak azok a csodálatos illusztrációk, melyek bemutatják, hogy mennyire horrorisztikusan fragmentált a mobilpiac, de ne ijedjünk meg. Az emberek bár különféle felbontásokon és némileg eltérő fizikai méretű és felbontású telefonokon fogyasztják a tartalmakat, de nagyjából 3 kategóriába így is be tudjuk őket sorolni.
2. Aránytartó, szigorú gridek
Az adaptív dizájnok nagyon fontos előnye a reszponzívakhoz képest, hogy lehet rájuk aránytartó layoutokat tervezni. Nem kell végtelen viewportot figyelembe venni, elég kitüntetett viewportokra dolgoznunk. Az egyik híres, és szerintem nagyon kellemes példája ennek a szemléletnek a 978 gridrendszer, mely mindössze 3 desktop és 2 mobil layouttal operál: 1024 és azalatti szélességeknél 978px széles grid, 1440 és 1024 közötti szélességeknél egy 1218px széles griddel. Afölött egy 1378-as griddel. Mobilon a szokásos 300-as gridet használja. Illetve bevezeti az iPad méretet egy 1024 szélességre optimalizált 748-as griddel.
Amíg tehát 1440px vagy ennél keskenyebb szélességű ablakban nézzük az oldalt, 978 széles layoutot kapunk. Ha 1440-nél jobb felbontású laptopunk van, akkor 1218-ban. Ha nagy desktop monitoron nézzük az oldalt, akkor pedig 1378px széles lesz az oldalunk hasznos része. Nem több.
***
Miért jó ez? Mert kontrollálható. Mondok is egy másik példát.
Nemrégiben készítettem egy tesztgridet, mely arra a kérdésre keresi a választ, hogy egy 1366-os (FWXGA) kijelzőszélességnél mi az ideális grid. Mivel szellős dizájnt szerettem volna készíteni, a guttert (oszlopok közötti helykihagyást) 30 pixelre lőttem be. Ha 12 oszloppal számolunk, akkor 1330 pixelből a 11 gutter esetén 1000 pixelünk marad az oszlopszélességekre. Csakhogy 1000-ben a 12 az 83,333. ez nem ideális oszlopszélesség. Lefelé menve olyan számot kell találnunk, mely 2-vel és 3-mal is osztható, és 1000-ben legyen meg maradék nélkül. A legközelebbi ilyen szám a 78. 78-szor 12 az 936. Ha ehhez hozzáadom a 330 pixelnyi guttert, akkor 1266-ot kapok. Vagyis az 1330px széles viewportomban a hasznos tartalom 1266 tud lenni.
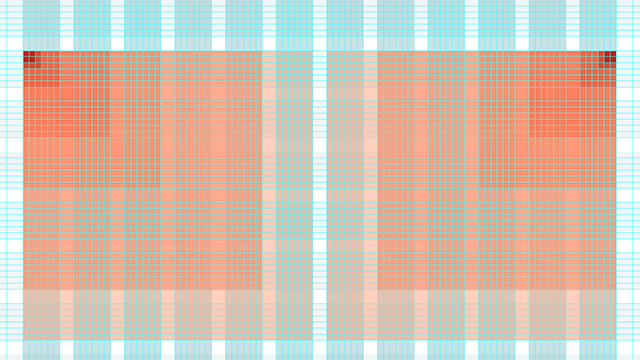
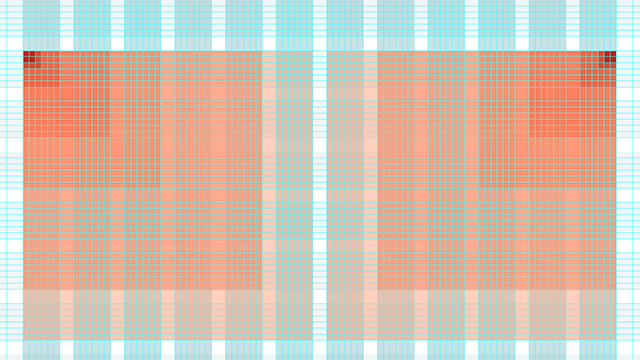
Ha a 78-at hárommal és kettővel osztom, hamar eljutok a 13 pixelig. Vagyis a 13x13 pixeles négyzet lesz a legkisebb legókockám, amivel játszhatok a dizájnban. Íme egy 1366-os ablakban az 1266-os grid:

Jól látszik a 12 oszlop, mely 6-6 darab 78 pixeles minioszlopból áll. A 30 pixeles gutterek, és a legatomibb elemem, a 13x13 pixeles négyzet is. Mi történik, ha ezt a böngészőablakot megnövelem? A szélső margók nőnek, az oldal középre rendezett. A belső arányokat tartja az oldal. Csak a szélén lesz nagyobb a fehér sáv, egészen addig, amíg el nem érem a nagyobb breakpointot. Mondjuk az 1440-et. Akkor már az 1440-re optimalizált css fog betöltődni.
Tettem tesztképpen a gridre egy tervet, ahol minden szépen és harmonikusan aránylik mindennel:

A dizájn belső harmóniája a saját arányaiból fakad. Ha a szöveg és a vizuális elemek minden méretben máshogy és máshogy torzulnak (arányaikat tekintve), akkor a dizájn nem harmonikus.
Az adaptív dizájnban az oldal megjelenését kontroll alatt tudja tartani a dizájner. Teljesen reszponzív dizájnok esetében ez nagyon nehéz és bonyolult folyamattá válik: ugyanis nincsenek kitüntetett viewportok, amikhez igazodna az a rendezési elv, arányszabály, melytől harmonikus maradna az oldal. Rendszerint fluid gutterekkel operálnak ilyenkor a tervezők. De ha egy négyzet a szájton 3 hasábot ölel fel, és méretezésnél változtatom a guttert, akkor a négyzet eltorzul téglalappá.
Ha lefelé akarom kiigaztani ezt a problémát, és egy nagyobb négyzetet rajzolni, akkor a négyzet alatti felületi elemeket kell megint újrarendeznem. Ez így vagy egy hatalmas káoszhoz vezet, vagy arra jut a dizájner, hogy jó, akkor kapja be a reszponzivitás, és ék egyszerűségű (gyakorlatilag mobil layoutokat) kezd el használni, hátha így uralni tudja az N számú viewportban a szájt kinézetét.
Formátumokra lehet jól tervezni. Miként a printben is.
Minél bonyolultabb egy oldal szerkezete, annál több vesződség egy teljesen reszponzív dizájnt egyben tartani különböző viewportokra. És akkor még a százalékosan kezelt fontméretekre ki sem tértem... Ugyan ki és mikor látott már olyat, hogy egy adott betűtípus minden egyes méretben ugyanolyan klasszul nézzen ki. És ki látott már olyat, hogy egy fluid hasábban mindig kulturáltan törik a szöveg. A fotók tipikus arányai és az oldal arányainak kapcsolatát nem is említem itt.
Tudom jól, hogy nem minden webes projektben annyira fontos az aránytartás, a harmóniára, tipográfiai tökéletességre törekvés. Ezzel együtt is én azt a szemléletet választottam magamnak, mely legalább annak ígéretét megtartja, hogy egy webdizájn is lehet olyan precízen felépített, mint egy könyv vagy egy ház.




 A Plague esetében meg többnyire maradunk lokális szinten. És szerintem nagyon izgalmas, hogy az európaiak miket osztanak meg, mikről beszélgetnek, miken poénkodnak. Majdnem olyan az egész, mintha amerikai lenne, de mégsem.
A Plague esetében meg többnyire maradunk lokális szinten. És szerintem nagyon izgalmas, hogy az európaiak miket osztanak meg, mikről beszélgetnek, miken poénkodnak. Majdnem olyan az egész, mintha amerikai lenne, de mégsem.