A címben is említett két wireframe-készítő szoftver az, amit az elmúlt hónapokban többször is próbálgattam. Nem mondanám, hogy bármelyik is az ultimate megoldás, de mindenképpen olyan kezdeményezések, amiket érdemes próbálgatni annak, akinek szüksége van ilyen programra a munkájához.

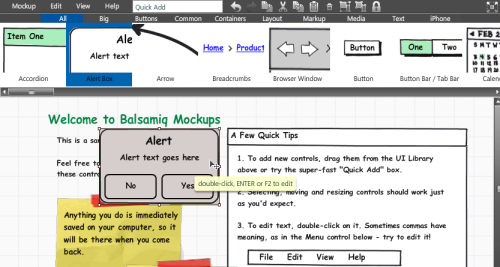
Kezdjük a Balsamiqkal. Lehet hogy saját beidegződés, de én alapvetően egy ilyen szoftvertől azt várom, hogy szigorúan funkcionális, egyszerű dizájnja legyen. A Balsamiq pedig inkább ezt a játékos, skiccelős, gyerekrajzos élményt hozza, ami munka közben inkább zavaró, mint szórakoztató. Amúgy meg elképesztően lassú a webes verzió. És a funkciók sem annyira intuitívak, hogy néhány óra után készségszinten lehessen dolgozni vele.
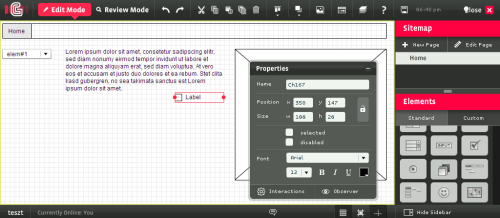
Körülbelül ugyanez a véleményem a HotGlooról is. Leszámítva a felületet. A felület itt már sokkal tisztább, jobban reagál azokra a szerkesztőfelületekre, amiket amúgy is használ az ember. Bár az ablakok mozgatása, funkciók nyitogatása itt is elég nyögvenyelős.

Na és akkor következzen a kívánságlista. Én egy jó wireframe szoftvertől azt várom, hogy a Photoshop és más képszerkesztő és grafikus programok logikáját kövesse. Lehetőleg legyen deszktop verziója, hogy gyorsabban, optimálisabban lehessen vele dolgozni. Mert egy agyonterhelt böngészővel szenvedés egy idő után a munka.
Nagyon jó lenne valamiféle támogatás a fotókhoz is. Teszem azt lerajzolok valamit, majd lefotózom/beszkennelem, megnyitom a szoftverrel, és az meg próbálja értelmezni a fotón szereplő ábrákat. Vagy egyenesen definiálja azokat. Hogy aztán könnyedén lehessen játszogatni, szerkesztgetni az elemeket.
Sajnos én a mai napig nem találtam rá a megfelelő megoldásra. Ez valószínűleg annak is köszönhető, hogy mockupokat, wireframe-eket nagyon sokféleképpen rajzolnak az emberek. Vannak nagyon egyszerű skiccek, és vannak nagyon mély, nagyon részletező felülettervek is. Az igények tehát legalább annyira szerteágazóak, mint egy grafikus szoftver esetében.
Ezért lenne jó, ha különféle felhasználási módokat lehetne definiálni. A tipizált munkafolyamatokhoz pedig sajátos eszközkészletet lehetne társítani. Nem nagyon ragoznám tovább. Eleve ennek a postnak az az elsődleges célja, hogy összegyűjtse a téma iránt érdeklődő olvasókat, hogy a kommentekben jól meg tudjuk beszélni, hogy ki mit miért használ, kinek mi hiányzik és mi tetszik a létező szoftverekben.

bazso 2009.12.01. 19:29:41
iplotz.com/
ami miatt komálom:
- master page támogatás
- linkelhetőség jól
- egyszerűen váltható a stílus a comic, win és osx kinézet között
2009.12.01. 19:50:15
axure.com/
sajt · http://sajt.tumblr.com 2009.12.01. 20:52:39
efff_ · http://eff.hu 2009.12.01. 21:08:54
nekem amúgy az omnigraffle jött be az elmúlt időben
hírbehozó · https://webisztan.blog.hu/ 2009.12.01. 21:12:22
ern0 · http://linkbroker.hu/ 2009.12.01. 21:23:14
efff_ · http://eff.hu 2009.12.01. 21:29:45
tothda · http://hiperkocka.hu 2009.12.01. 22:33:53
babota 2009.12.01. 23:37:41
ami miatt kívánatos
- minimál dizájn
- kollaborációs lehetőség
- diszkréten nyilazós kommentelési lehetőség
és ami a legnyerőbb: alap interaktív lehetőség révén némi prototyping: alert boxok, navigációs események preview módban
Horváth János · http://horvathjanos.inda.hu/ 2009.12.02. 00:35:20
delicious.com/Jano80/wireframes
delicious.com/Jano80/prototyping
@hh ha grafikus program logikát szeretnél, akkor próbáld talán a FireWorks-öt ki.
ergerberger 2009.12.02. 04:57:58
Már megint lazáztok itt ezzel a szar hippi szöveggel, he?!
EdBoyWW · http://twitter.com/edboyww 2009.12.02. 09:36:41
open source vektoros grafikai program, ami igazából nem erre leztt kitalálva és éppen ezért néha kissé nehézkes és túl bonyolult is, de ha mnegszokja az ember (és készít néhány előre felhasználható UI elemet), akkor gyoran megy vele a meló.
eattila 2009.12.02. 12:41:52
cadix · http://www.blog.hu 2009.12.02. 12:53:39
sogowave 2009.12.02. 13:45:53
mondat 2009.12.03. 01:41:27
Épp ma vettem meg, könnyedén lehet vele prototípust gyártani. Desktop változata Adobe Air-ben készült, mint a Balsamiq Mockups is.
Képértelmezést nem tud, de egyikben sem láttam.
Rung András · http://www.twitter.com/rungandras 2009.12.04. 18:34:24
2009.12.05. 13:33:32
Ajánlani tudom csak.
hírbehozó · https://webisztan.blog.hu/ 2009.12.05. 13:40:50