20:04 Itt lehet játszani az újcuccokkal: code.google.com/cloudportability
19:58 Akárhogy is nézem, a mai nap legfontosabb bejelentése a nyílt forráskódú,ingyenesen hozzáférhető WebM és VP8 (sdk itt). Vagyis minden adott ahhoz, hogy a közeljövőben emelkedjen a webes videótartalmak színvonala.
19:52 Google App Engine for Business bejelentés (SQL szupporttal). Ez nekünk nem túl érdekes most. Addig is nézzünk ráa Twitterre.
19:47 Nekem is elment egy kicsit a netem, akárcsak az előadóknak. De most újra rákapcsolódok a streamre. Btw, itt a Google mai napi összefoglalója a bejelentésekről, fejleményekről.
19:20 GWT + Spring Roo. Részletek itt.
19:14 Google + VMWare együttműködés... Részletek itt.
19:07 Hopp, feltűnt a Prezi.com is a Google Wave partnerek között!
19:05 Most a Google Wave vezetője beszél. Az a nagy híre, hogy ma megnyitják az egészet. Szóval nem kell meghívó. Sokat javítottak rajta, úgyhogy azt mondja, hogy érdemes újra kipróbálni. + Wave Data API (Eh, lássuk be, a Wave-ből jelen formájában nem lesz semmi.)
19:01 Több mint 70 millió Chrome felhasználó van.
18:55 A Sports Illustrated szerkesztője demózza az újság új webes megjelenését. Személyre szabható virtuális újság, élő videóközvetítésekkel, részletes topikokkal, interaktív, közösségi megoldásokkal...

18:46 There we go: bejelentették a Chrome Web Store-t. Egy helyen az értékes és haladó webszájtok...

(Doransky vajon tartja még, amit a webszájtok és böngészők haláláról írt?)
18:45 Nehéz a jó webes alkalmazásokra rátalálni a weben keresgélve... (Nem lennék meglepve, ha egy Webapp Market lenne a következő bejelentés.)
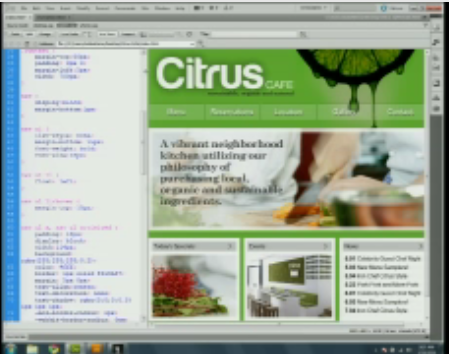
18:39 Illustratorből készít CSS stílust a csávó. Oké. Grafikus szerkesztés + HTML5 klasszul működik Adobe szoftvereket használva is. Az Adobe próbálja megmutatni, hogy ők HTML5+CSS3 vonalon is legalább annyira törekvőek, mint a fl*sh-sel.
18:35 Jön az Adobe demó. A Dreamweaverről van szó. Pontosabban, hogy mennyire barátságosan működik együtt a CSS/HTML-lel.

18:33 Ezek a cégek áltak össze a Google-lal:

18:29 Opera demó: labs.opera.com. Az operás csávó megköszönte a Google-nak, hogy ennyit invesztálnak kutatásfejlesztésbe. Oké. Movin' on.
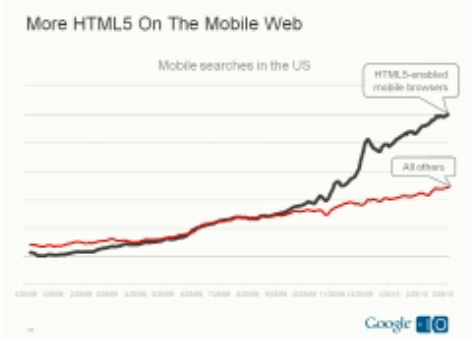
18:22 Itt is a bejelentés: a VP8 videókodek teljesen open source és royalty-free lesz. WOW! Nagyszerű videómegoldások lesznek a jövőben a weben... Igazak voltak a pletykák...
18:21 Hamarosan lesz valami bejelentés. A speaker a html5 vs videó témakörről beszél: a Google rengeteget kutatott ebben a témában az utóbbi időkben... Nyilván nem mellékesen a YouTube fejlesztése miatt.
18:17 Most a Clicker.tv vezetője demózza a webes szolgáltatásukat. A demó lényege, hogy a böngészőben futó alkalmazások manapság legalább olyan jó, mint anno a desktop alkalmazások voltak.
18:14 Most offline módban demóznak egy webalkalmazást, böngészőben. Nice.
18:10 Notification API milyen szépen működik Chrome-ban...
18:09 Az API-k világában fontos, hogy a fejlesztéseket támogassa a böngésző. És hát a mobil, ugye...

18:07 Nagyon valószínű, hogy html5 témában fontos bejelentések jönnek hamarosan.
18:06 Valami extra meglepetés miatt 8:30-kor kezdődik a holnapi keynote. Hát a fejlesztők nehezen fognak felébredni, de állítólag meg fogja érni.
18:04 A HTML5 magasztalásával kezdődik a keynote. Steve Jobs éjjeli emailjei is dobták a html5 elfogadottságát - megy a poénkodás.

18:01 Megkezdődött a keynote. Itt lehet követni élőben.

kisPocok 2010.05.19. 18:49:49
kisPocok 2010.05.19. 19:00:03
Asszem 2010.05.19. 19:34:00
blnd! · http://www.ghettobazaar.blog.hu 2010.05.20. 13:21:36
lehetett volna belole valami nagyon jo dolog