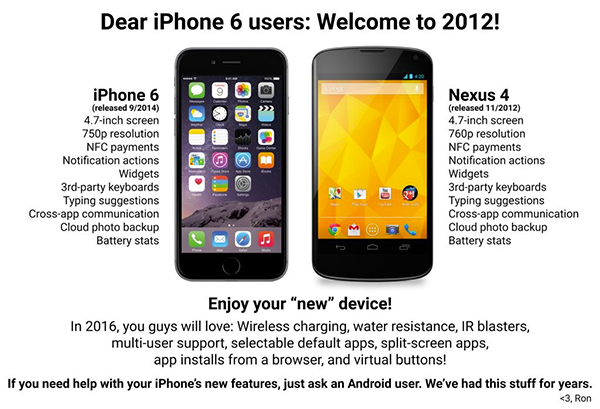
Nos, az Apple szeptemberi bejelentéseiben semmi érdekeset vagy meglepőt nem láthattunk. Kínos, hogy 2014 őszéig örlődtek azon, hogy ellent merjeneke mondani Steve Jobsnak, és ki merjenek-e hozni egy nagyobb kijelzős telefont. Megtették végül. Itt a tepsi méretű iPhone végre.
Remélem, hogy azok az Apple fanboyok emlékeznek még pár évvel korábbi önmagukra, akik a tenyérben elférő telefonokra esküdtek fel (Jobs kinyilatkoztatásához igazodva), és kiröhögték a nagyméretű telefonokat.
Ismerjük már az Apple-nek ezt a marketingtaktikáját. Kezdetben a natív appokra mondta Jobs, hogy az bizony hülyeség. Aztán a multitaskingra. Végtelen a sor. Az Apple minden évben megmondta a tutit, aztán évek kellettek ahhoz, hogy végül belássák, a fogyasztói igényeket egy ember ízlése nem tudja megváltoztatni.
Szóval nagyobb telefonok. Nem lennék most iOS fejlesztő. Tényleg, vajon most minden pixelpontosan, aprólékosan kidolgozott app a nagy kijelzős iPhone-on extra nagyban fog megjelenni? Mint az iPad Minin futtatott iPhone alkalmazások? Megérkezett a bébitelefon az iPhone 6 képében.
The iPhone 6 Plus renders at a 1242×2208 virtual canvas, using @3x assets, then takes the entire texture and bitmap scales it down to 1080×1920.
Apple Watch. Hát igen. Kezdjük a jó dolgokkal. Dizájn szempontból nagyon tisztességes munka, és jó ízlésre vall, hogy megtartották az analóg órák tekergetős navigációját, és gyakorlatilag újraépítették - több kevesebb sikerrel - az összes mikroalkalmazás interfészét, ami elfut ezen a telefonon.
Szép dizájnmunka az egész. Kívül is és belül is.
Hátrányok. Mindenekelőtt hátrány, hogy iPhone-kapcsolathoz van kötve a készülék. Biztos a marketingosztályon megint nagyon okosnak gondolja magát mindenki az Apple-nél, hogy újabb kényszerhelyzetet sikerült előidézni az androidos, blackberrys felhasználóknál. Ugyanakkor nálam ez a fejlemény egyértelműen blokkoló.
A másik nagyon fontos hátrány, amiről a prezentációban jótékonyan nem beszéltek, hogy ha minden igaz, szűk egy napot fog bírni az óra egy feltöltéssel. Szerintem aki igazán szeret karórát viselni, az ezzel soha a büdös életben nem fog megbarátkozni. A karóra az nem egy újabb nyűg az életünkben, amit minden egyes nap fel kell tölteni. Amivel pöcsölni kell. Hanem egy jó barát, aki mindig velünk van, még akkor is, amikor a szerencsétlen iPhone-unkat elfelejtettük éjjel a töltőre tenni, és emiatt fogalom nélkül bandukolunk a világban az első töltésre alkalmas helyiségig.
Szóval nekem nincs iPhone-om. Én az Androidban és a Nexus szériában hiszek. Én a material designban hiszek. Nem vallási okokból, hanem azért, mert átgondolt, előremutató, mérnöki munkának gondolom, amiről el tudom hinni, hogy valóban jobbá teszi az életemet.
Az iOS 6-7-8-at egy visszamaradott, elkesertően kiforratlan mobil oprendszernek gondolom (elsősorban funkcionális és UX szempontokból. Tényleg, hány lépésben is lehet manapság tetheringet ki-be kapcsolni egy iPhone-on, vagy Apple ID-t váltani?).
Másrészt ha viselnék is karórát, olyan karórát vennék, ami elegáns, időtálló (sic!), és a magát az analóg világban is feltaláni képes férfiideált testesíti meg. Nekem nincs szükségem ilyenfajta önmegerőstésre, de akinek van, az legyen férfi, és merjen időtálló órát viselni. Ez az én véleményem.
Harmadsorban: az Apple Watchot én őszintén szólva egyetlen dologra használnám: megnézni rajta a pontos időt. Sportolásnál is leginkább erre az információra van szükségem. Minden másra ott a telefon.
Arról nem beszélve, hogy mondjuk a homokos tengerparta vagy vízbe nyilván nem vinném be ezt az órát. Arra ott vannak az ötven dolláros sportórák. Amik tökéletesen hozzák azt, amire valóban szüksége van az embernek ebben az élethelyzetben.
Szóval az én életemben semmit nem oldana meg egy karóra. Egy okosóra sem. Egy drága okosóra sem. Még akkor sem, ha az Apple Watch messze szebb termék, mint a konkurens próbálkozások. Én pont a másik irányba megyek: minél kevesebb digitális eszközzel hatékony és békés életet élni. Ezért én maradok a 11-es Macbook Air + Nexus 5 kombónál. Nekem ez a kombó értelmes szinten tartja az életemet. A 11-es Macbook Air mellé nem hiányzik iPad, a Nexus 5 mellé pedig egy okos karóra.
Kíváncsian várom jövőre az okos fülbevalókat, esetleg az okos hasitasik megjelenését. Illetve a Louis Vuitton - Apple összeolvadást.




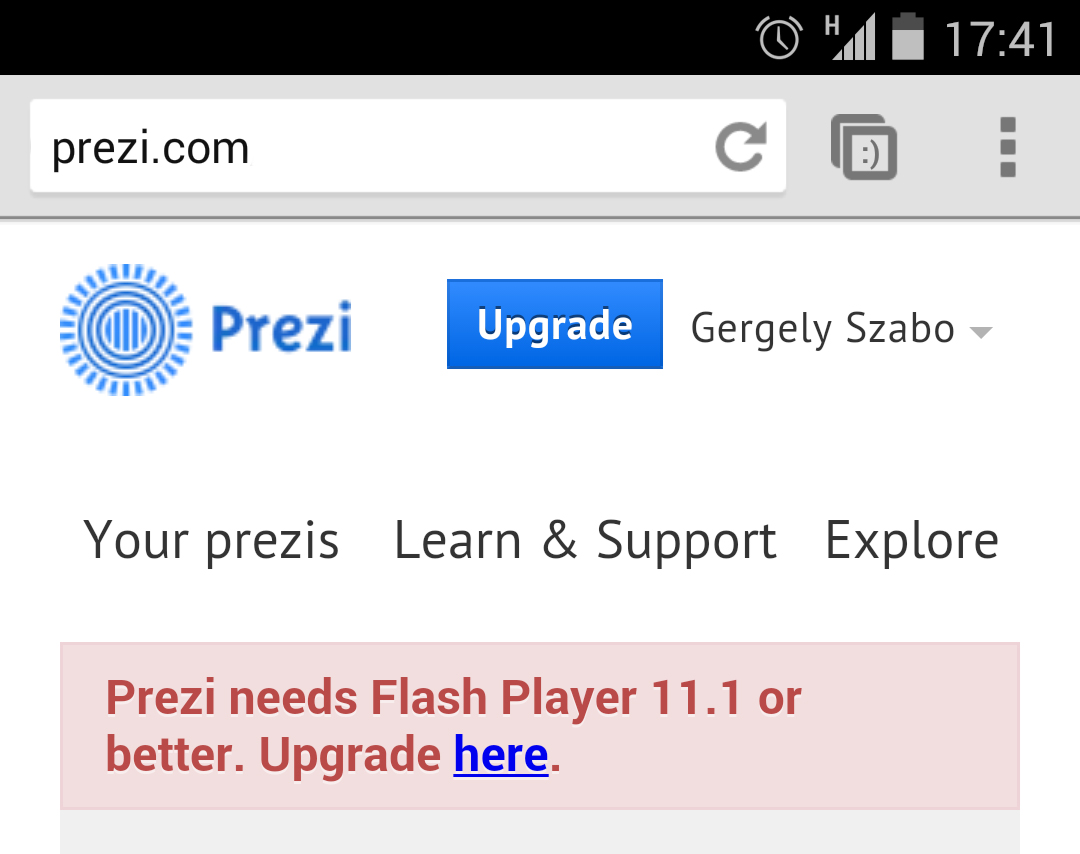
 Egészen 2014 nyaráig kellett várni arra, hogy a Prezi legalább részben búcsút mondjon a Flashnek. A mostani változások elsősorban a prezinézegető változatát érintik a szájtnak, vagyis a
Egészen 2014 nyaráig kellett várni arra, hogy a Prezi legalább részben búcsút mondjon a Flashnek. A mostani változások elsősorban a prezinézegető változatát érintik a szájtnak, vagyis a