A webszájt- vagy mobilalkalmazás-fejlesztés sokszor abban a szemléletben történik, mintha a felhasználó csak és kizárólag azt a webszájtot/mobilappot használná. Mintha a felhasználónak az egyetlen munkája az lenne, hogy egy adott webes vagy mobil szolgáltatást fogyaszt.
Hajszoljuk a terméket, hajszoljuk a felhasználót is abba, hogy minél több mindenről legyen információja, minél több mindenről értesüljön, minél több időt töltsön el a mi termékünkkel. Mintha ez lenne a világon az egyetlen dolga. Mintha más appok, más webszájtok, más termékek nem is léteznének. Az egyéb elfoglaltságokról nem is beszélve.
Minél több ilyen alkalmazás van, minél többet használjuk a telefonunkat, annál inkább lesz az az érzésünk, hogy túl sok. Azért túl sok, mert az adatok, információk, értesítések, tartalmak nagy része valójában nem olyan fontos számunkra. Simán meglennénk nélkülük. Mégis, mindig odapillantunk a telefonunkra, hogy le ne maradjunk.
Egyáltalán nem arról van szó, hogy a digitális világot elutasítanánk. Sőt! De az a digitális világ, amiben élünk, sokszor szétaprózza a figyelmünket, nem kommunikálja felénk, hogy mi a fontos, mi a számunkra lényeges. És mi nem az. Hanem mindenki mindent mindig kommunikálni akar felénk. A Facebook falunkat ellepik a mindenféle érdektelen tartalmak, a telefonunkra percenként érkezik valami lényegtelen értesítés. Egyre kevésbé világosak a hangsúlyok.
Amikor tavaly áprilisban úgy döntöttem, hogy kikapcsolom a mobilappjaimban az értesítésküldéseket, akkor pontosan az az élmény vezérelt, hogy túl sok a lényegtelen spam az életemben, ami feleslegesen vonja el a figyelmemet.
És ha felhasználóként zavarnak ezek a jelenségek, akkor terméktervezőként azt kell, hogy gondoljam, hogy meg lehet találni azokat a módszereket, amik lelassítják, élhetőbbé teszik a szolgáltatások felhasználását. Valamiféle flow-ra, zen állapotra törekvésről van itt szó. Egy olyan szemléletről, mely tekintettel van arra, hogy a mobilappoknak, webes szolgáltatásoknak mi a valódi helye és szerepe az életünkben.

Nem, nem fontos azonnal tudnom, hogy egy ismerősöm beregisztrált a Twitterre. Nem, nem szükséges azon nyomban tudnom, hogy egy másik ismerősöm lájkolt valamit Instagramon. És nem, nem szükséges minden egyes emailről azon nyomban tudomást szereznem. Valójában nem fontos számomra, hogy az Index minden egyes oldalán ezer másik cikket ajánlgassanak nekem. Az adott cikket szeretném elolvasni. És esetleh egy irányba tovább menni. Nem, nemhogy a bannerdzsungel zavar, de a kontentdzsungel is. Felnőtt ember vagyok, el tudom dönteni, hogy mikor mit szeretnék csinálni. Nem kell fogni a kezem.
Termék- és felülettervezés oldalról nagyon kis odafigyeléssel is közelebb tudjuk vinni a felhasználókat ahhoz, hogy ezt a flow-t, ezt a zen állapotot érezzék jobban, és ne azt, hogy az alkalmazás, webszájt állandóan erőszakosan tolni akarja magát.
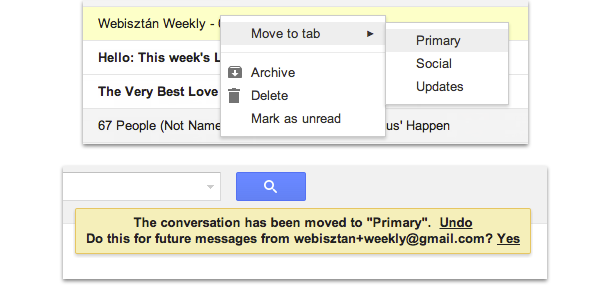
A lassú dizájn arra szoktatja a felhasználót, hogy kényelmesebb tempóban, követhetőbb ritmusban használja az adott alkalmazást. A lassú dizájn kevésszer nyaggatja a felhasználót. És amikor mégis hozzá szól, akkor azért teszi, mert valóban fontos, lényeges közlendője van.
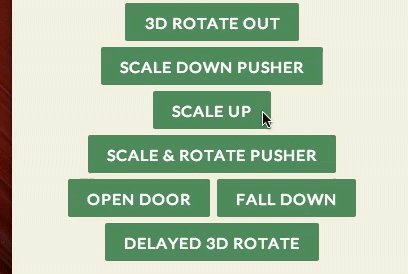
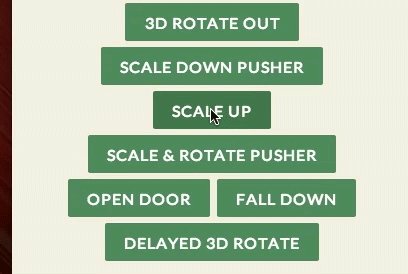
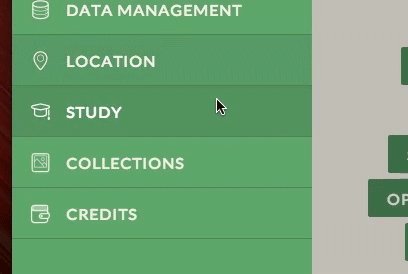
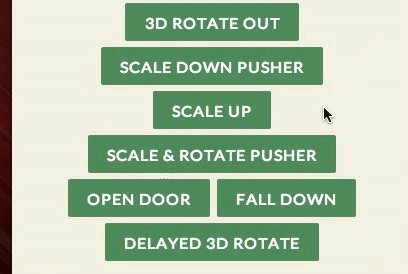
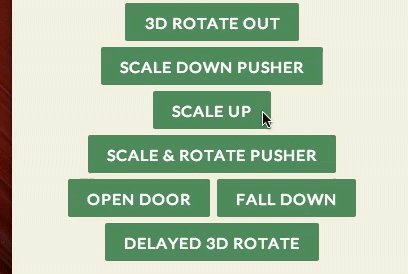
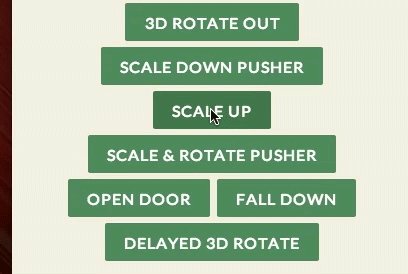
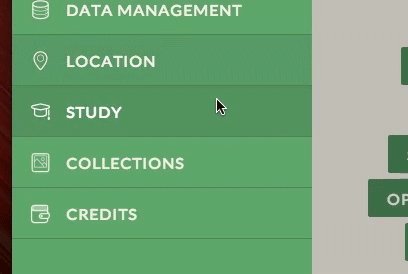
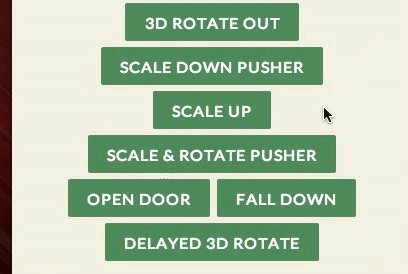
A felületi kialakításokban, dizájnmegoldásokban is tudunk törekedni erre. A transition effekt okos használatával például ritmust tudunk adni a linkek hover állapotának, mely már eleve egy kellemesebb tempót kommunikál a felhasználó felé:

Apróság, de az ilyen apróságok teremtik meg a felhasználókban a szolgáltatással kapcsolatos alapbenyomásokat. Rengeteg hasonló UI és funkcionális ötletet, megoldást lehet végiggondolni és tudatosan elkezdeni használni.
Lassú dizájn alatt tehát nem a technikai problémák miatt lassan, nehézkesen működő oldalakat értjük, hanem éppen ellenkezőleg: a jól megírt jól működő dizájnokat, ahol már arra is van elég idő és gyorsaság, hogy finom ritmust adjunk a műveleteknek, egymásrakövetkezéseknek, folyamatoknak. Amikor már van elég tudás és végiggondoltság ahhoz, hogy tudjuk, az adott oldalon mi a fontos, és mi kevésbé az. És nem félünk csak a fontos mozzanatokra koncentrálni.
Az elmúlt hónapokban több olyan projekten dolgoztunk, amibe több hasonló megoldást tettünk. A lassú dizájnra, mint átfogó szemléletre pedig tegnap a FastCoDesign egyik cikke nyitotta fel a szememet. Innen idéznék végül:
Slow used to mean inefficient. Now that technology has become less of a limiting factor, “slow” has taken on a more nuanced meaning. In certain contexts, such as virus-scanning software or medical diagnostics, slow is a reassuring signal for thoroughness and reliability, whereas faster-than-expected processing rates are signs of inaccuracy or lack of thoroughness. In product design, slow can also improve functionality.
If you manipulate workflow tempo through a product’s UI, it can make for a more emotionally satisfying user experience. That’s because it brings a human sensibility into a fast-paced, digital context. (A) product’s UI is often the place where the mechanical comes to life, and it’s important to design its graphical and temporal elements in ways that recognize common human biases and rhythms.
A jól megválasztott tempó növeli a hatékonyságot.
A témában még: Slow Movement.

 Persze lehet, hogy nincs bennük pár eszementen fontos funkció, mint például a pedométer vagy a voice memo, és nem egy 320x320 pixel felbontású kijelzőn kell megnézni a pontos időt, de legalább elegánsak, van stílusuk.
Persze lehet, hogy nincs bennük pár eszementen fontos funkció, mint például a pedométer vagy a voice memo, és nem egy 320x320 pixel felbontású kijelzőn kell megnézni a pontos időt, de legalább elegánsak, van stílusuk.
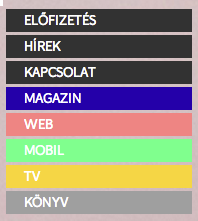
 A másik, ami feltűnt nekem, az a színpaletta, ami a brandre mostantól jellemző. (Lásd, a képen.) A szürkeárnyalatok és a pasztelesebb színek közül egyszerűen kiúgrik ez a kék. Ez a kék nekem a kilencvenes évek elejét, 2000-es évek végét idéző "kéklink" világot jelenti. Azt az iskolát, amit ma már talán csak a
A másik, ami feltűnt nekem, az a színpaletta, ami a brandre mostantól jellemző. (Lásd, a képen.) A szürkeárnyalatok és a pasztelesebb színek közül egyszerűen kiúgrik ez a kék. Ez a kék nekem a kilencvenes évek elejét, 2000-es évek végét idéző "kéklink" világot jelenti. Azt az iskolát, amit ma már talán csak a